About
Hello! I'm Airaz Khan, a passionate and dedicated FullStack developer who has recently completed a Bachelor of Computer Applications (BCA). I have a strong foundation in HTML, CSS, JavaScript, React, Node.js, Express.js, and MongoDB, and I enjoy creating intuitive and responsive web applications. Over the course of my journey, I've built various projects, including E-Commerce and Video Editor App, where I utilized libraries such as React, Framer Motion, React Simple Typewriter, React Use Measure, and React Router to deliver dynamic user experiences. Recently, I've expanded my expertise to Next.js for server-side rendering and static site generation, and strengthened my backend skills with Core Java. In addition to my technical abilities, I have a keen eye for design and a strong understanding of user experience principles, which I apply to every project. I am always eager to learn new technologies and stay updated with the latest industry trends. When I'm not coding, you can find me sharing my knowledge on my Instagram page, where I post coding tips and tutorials. I also enjoy maintaining my fitness through Gym workouts. I'm excited to connect with fellow developers, potential employers, and anyone interested in collaborating on innovative projects. Feel free to reach out to me via Instagram and LinkedIn.
Thank you for visiting my portfolio!

Experience

Full Stack Developer Intern
Naresh IT Hyderabad
[March, 2023] – [June, 2023]
- Built an E-commerce store with MERN stack.
- Integrated payment gateways and authentication.
- Implemented REST APIs, JWT, and MongoDB storage.

Freelance Frontend Developer
Cansell.in
[March, 2024] – [August, 2024]
- Developed a complete responsive frontend using Next.js.
- Implemented custom hamburger navigation, carousel, and optimized UI.
- Handled UI updates, bug fixes, and post-launch support throughout the project phases.

Freelance Full-Stack Developer – Certifagile
Axial Coder
[March, 2025] – [July, 2025]
- Developed and deployed a full-stack web application using MERN stack.
- Built authentication, admin dashboard, and REST APIs.
- Worked on scalability and optimized UI performance across devices.
- Collaborated remotely on project requirements, fixes, and deployment over several phases.

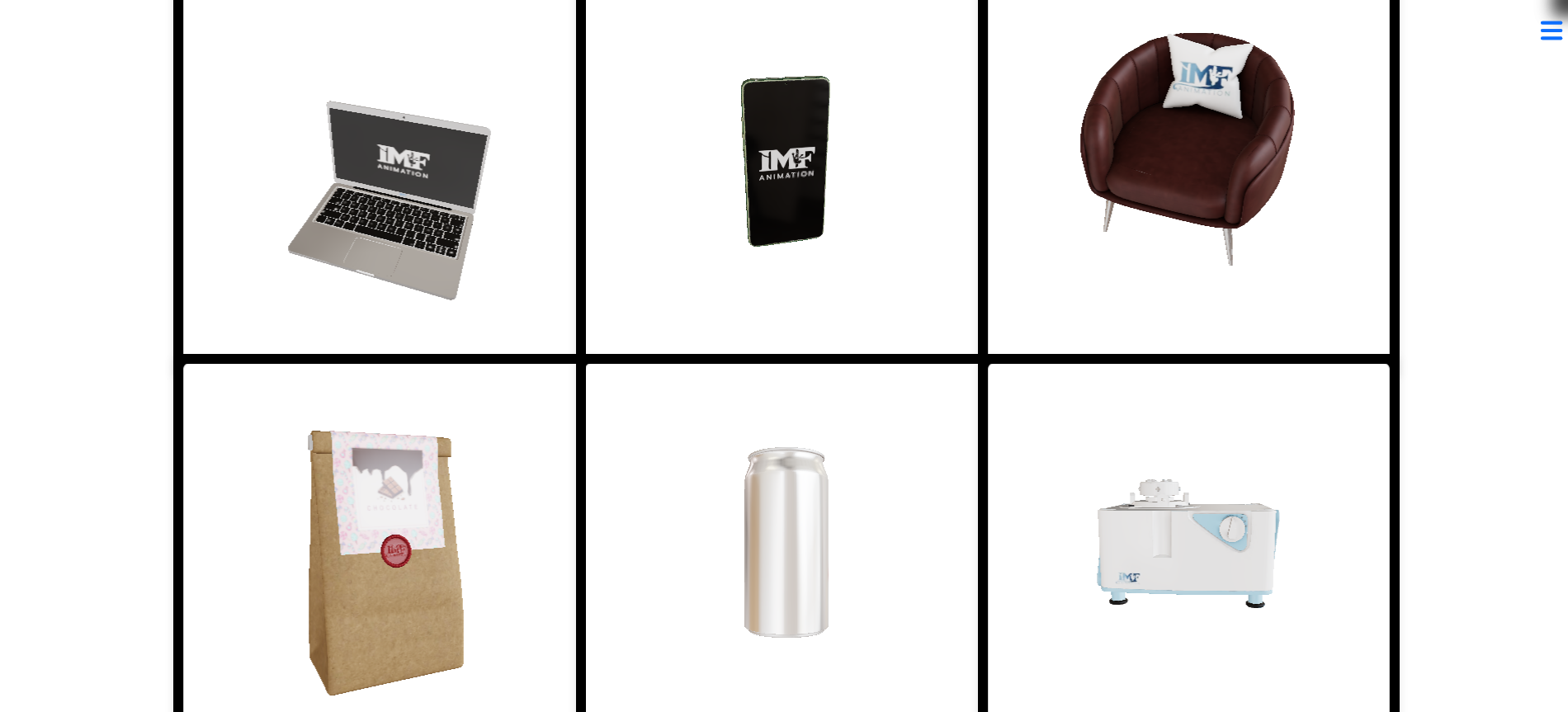
3D Model Website Developer
Personal Project
[2024]
- Created an interactive 3D viewer with React Three Fiber and Framer Motion.
- Implemented hover tilt effects and smooth model rotation with performance optimizations.
Skills

 HTML
HTML CSS
CSS Tailwind
Tailwind Bootstrap
Bootstrap JavaScript
JavaScript TypeScript
TypeScript React
React Redux
Redux Node Js
Node Js Express Js
Express Js MongoDB
MongoDB Git
Git Github
Github Java
Java Vs Code
Vs Code Socket
Socket Framer
FramerProjects
Shopping application with cart, filtering, and chat support.
Tech Stack: React, Bootstrap, MUI, Axios, Formik
Visit ProjectGoogle Sign-in | Socket.io Chat | Captcha
Streaming app with admin dashboard.
Tech Stack: Next.js, Node.js, MongoDB, Tailwind, NextAuth.js
CRUD Admin Panel | GitHub & Google Auth
Interactive 3D model viewer using React Three.js & Framer Motion.
Libraries: React, Three.js, Fiber, Spring, Motion
Task manager app with authentication and daily task saving.
Libraries: Next.js, Tailwind, Shadcn UI, NextAuth.js
Formik Validation | Toast Notifications